Membuat Komentar Di HTML 5 - Selamat malam sahabat NEMBAZ, di malam yang saat dingin ini di tambah lagi habis nganterin kakak pulang, wih Brrrrr.... hihihi...
 |
| Membuat Komentar Di HTML 5 |
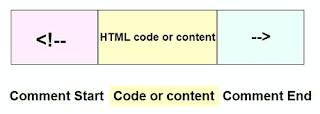
Pada tutorial kali ini NEMBAZ akan berbagi tentang bagaimana cara membuat sebuah atau beberapa komentar menggunakan HTML 5. Komentar ini menggunakan sintak <!-- isi komentar -->, dan mempunyai fungsi untuk membuat sebuah komentar pada sebuah baris script dan nantinya tidak terlihat pada browser.
Ini adalah contoh sederhana bagaimana membuat komentar menggunakan sintak <!-- isi komentar -->
- <!DOCTYPE html>
- <html>
- <body>
- <!--Ini adalah komentar, komentar ini tidak akan terlihat di browser-->
- <p>Komentar tidak terlihat kan...??? hehehe... </p>
- </body>
- </html>
Silahkan copy script diatas, kemudian simpan dengan nama komentar.html.
Semoga bermanfaat. ^_^